What is Cordova
Cordova is a framework that runs JavaScript apps in a WebView which has additional native extensions, it is called hybrid app. From the beginning of Ionic, Apache Cordova has been an integral part of the project. Ionic is based on Cordova and comes with Angular.
Cordova applications use less and more simple code, which iterates faster development and execution. It is profitable for all the business owners because less effort is required to develop an application to work across all mobile platforms
Is capacitor the new Cordova?
yes, we can say it is a modified version of cordova with some amazing changes and enhancements. Due to some political disputes and dependencies it has become necessary to start a new project called Capacitor.
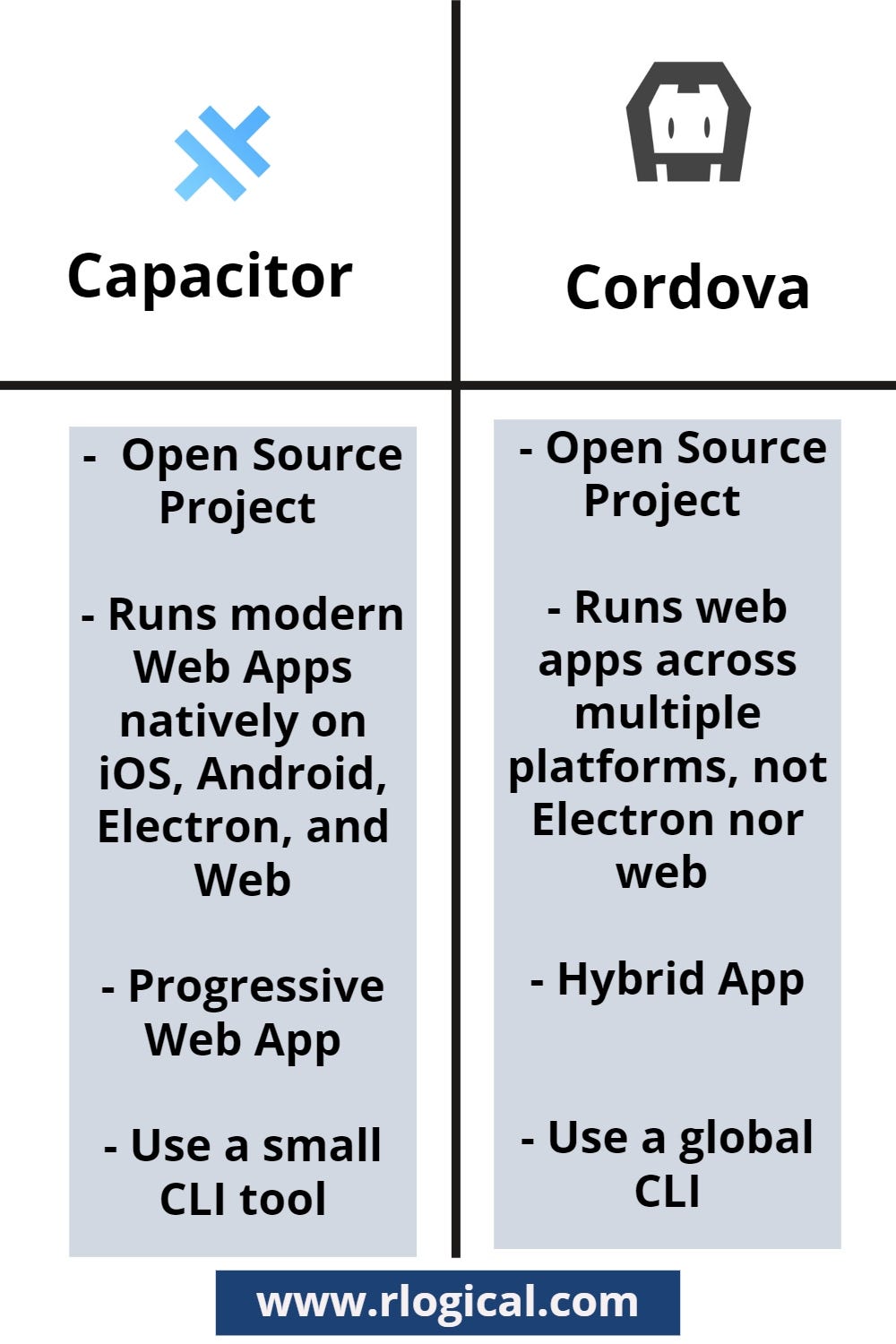
How Capacitor is different from Cordova

Both Capacitor and Cordova manage a Web View and provide a structured way of exposing native functionality to your web code. However, Capacitor has a few key differences that require web developers, previously used to Cordova’s approach, to change app development workflows.
Progressive Web App (PWA) Support
Capacitor runs with a “web first” approach, supporting modern Progressive Web App development. This keeps users’ application aligned with the evolving web platform while enabling powerful native device functionality on platforms that support it.
Developer have Command over Native Project Management
In cordova there is a config.xml that automatically configures and builds the native project/app and the user doesn’t do anything manually. While with a capacitor you can open the project and do changes in it. This can be one of the reasons why Capacitor developed and people should use it.
Capacitor considers each platform project a source asset instead of a build time asset. That means you’ll check your Xcode and Android Studio projects into source control, as well as use those IDEs when necessary for platform-specific configuration and running/testing. Capacitor does have some high level configuration options that are set in capacitor.config.json. These generally don’t modify native functionality, but control Capacitor’s tooling.
Plugin Management
Capacitor manages plugins in a different and efficient way than Cordova. It does not copy plugin source code to the app before building it. In capacitor all the plugins are built as Frameworks (on iOS) and Libraries (on Android) and installed using the leading dependency management tool for each platform (CocoaPods and Gradle/Maven, respectively). Capacitor does not modify native source code, so developers will need to add necessary native project settings manually such as permissions in AndroidManifest.xml.
While Capacitor doesn’t require plugins to provide JavaScript, many plugins will want to have logic in JavaScript.
In this case, providing a plugin with extra JavaScript is as easy as shipping a traditional JavaScript library (bundle, module, etc), but instead of calling exec() in Cordova, the plugin will reference the Capacitor plugin through Capacitor. Plugins. MyPlugin.
Developers can use ready made available plugins or can write their own capacitor plugin. The best part of capacitor plugin is you can use Cordova plugin too. Capacitor also supports a wide range of Cordova plugins, so there are a lot of options to choose from.
Powerful CLI Tooling and version management
Unlike Cordova, Capacitor does not use a global CLI. Instead, the Capacitor “CLI” is installed locally into each project as an npm script. There are no global dependencies to manage and it’s easy managing different versions of Capacitor while application building. This makes it easier to manage versions of Capacitor across many different apps.
So, instead of running capacitor directly from the command line, Capacitor is invoked by calling npx cap in the directory of your app.
Conclusion
Capacitor can be a complete package for your needs, it can accelerate your organization’s web and mobile app development services. It is always backed by the Ionic team and is the best sign for moving forward along the way.