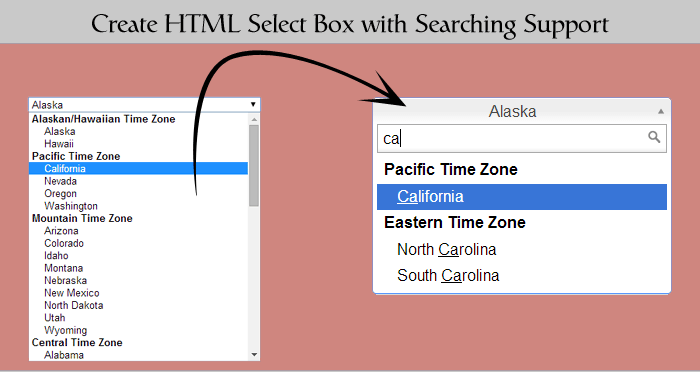
In this tutorial I will show you that how to create select box with searching support you can search your desired option rather than finding it by scroll. I have used a jQuery plugin select2 to implement this tasks, its very easy and simple to understand it help you to give facility to users if you have large lists to select.
Used a jQuery plugin select2
How to use it:
Include jQuery libraries and css
<link href="select2.css" rel="stylesheet"/>
<script src="select2.js"></script>
jQuery select2 trigger:
<script>
$(document).ready(function() {
$("#states").select2({
placeholder: "Select a State",
allowClear: true
});
});
</script>
This jQuery covert your normal select box with a quick filter support via a search input inside.
In the options we added a placeholder which show any placeholder on empty select box and allow clear give option to clear select box on single click.
HTML list:
<select id="states">
<option value="AK">Alaska</option>
<option value="HI">Hawaii</option>
...
<option value="VA">Virginia</option>
<option value="WV">West Virginia</option>
</select>
For complete list download code, we have a very nice demo available for this you can check this in working