The Payment Request API offers users an easy way to make payments on e commerce websites and apps with one tap. But getting your bosses or clients to buy into its simplicity and ease of implementation can be tricky. I’m going to demonstrate how easy it is to demo Payment Request in DevTools which will hopefully help you convince of its ease. Payments Request API will be implemented in desktop Chrome 61, but in the meantime you can use these tips to demonstrate it on your Android phone.
Connect your Android phone with Developer Mode turned on to your laptop/computer.
Load your website on your Android phone.
Switch back to your laptop’s Chrome and open Developer Tools (View -> Developer -> Developer Tools; or Option+Command+I on Mac).
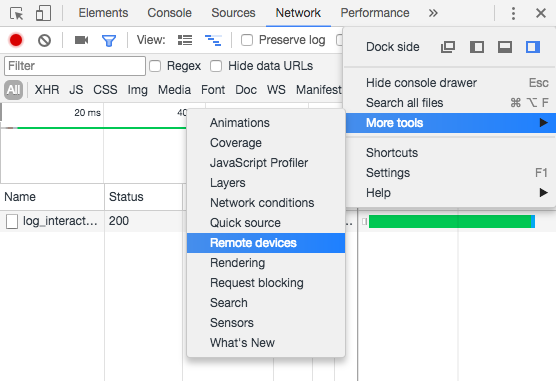
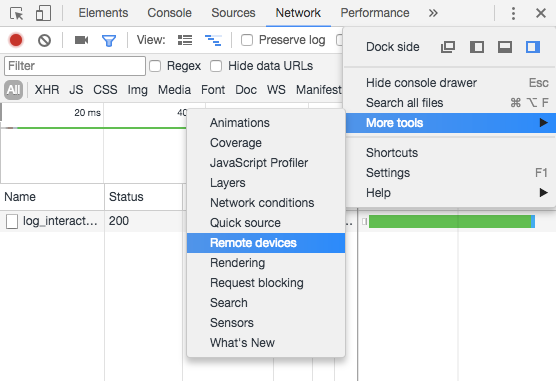
Inside Developer tools you will find another contextual menu in the upper right, select More tools -> Remote Devices.
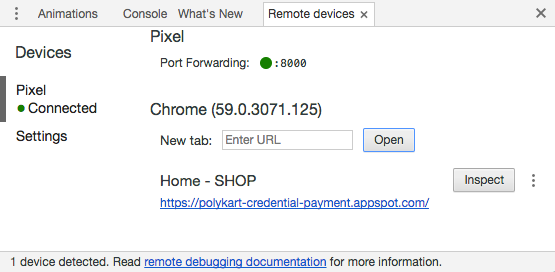
Select your phone in the Devices list, then click on “Inspect” on the tab for your site.
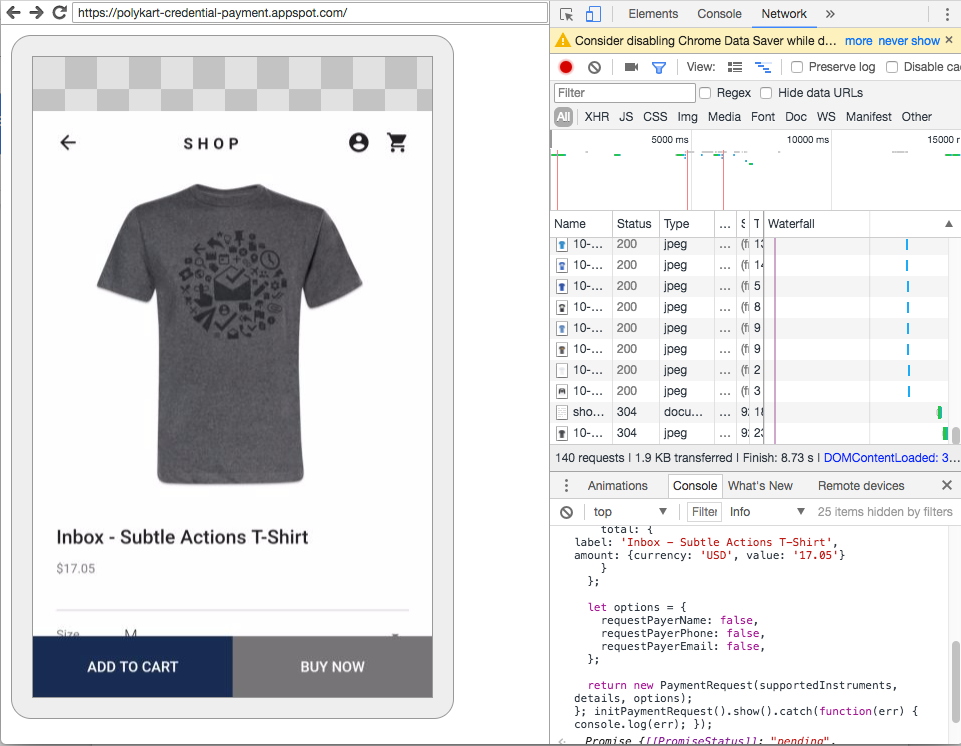
This will open a window on your laptop; we want to click the console tab at the bottom.
Copy and paste the code below. Make sure you customize what appears in the Payments Request UI, modify the bold values.
function initPaymentRequest() {
let supportedInstruments = [{supportedMethods: ['basic-card']}];
let details = {
total: {
label: '<INSERT TITLE>',
amount: {currency: 'USD', value: '<INSERT TOTAL VALUE>'}
}
};
let options = {};
return new PaymentRequest(supportedInstruments, details, options);
};
initPaymentRequest().show().catch(function(err) {console.log(err);
});
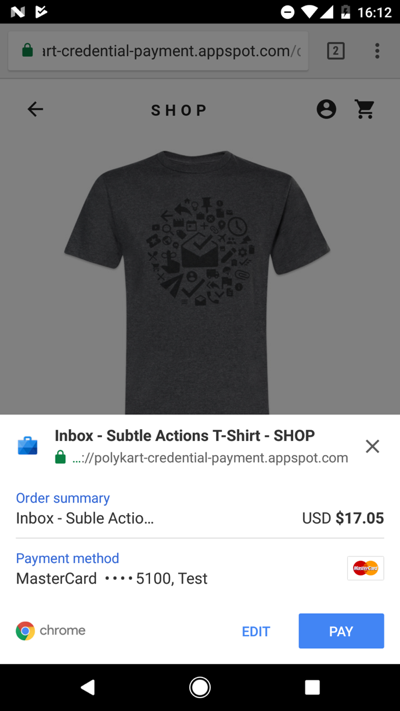
Once you press enter you will get the Payments Request API UI like so;
You could set the options to include name, email address and phone number by simply setting the properties to true.
let options = {
requestPayerName: true,
requestPayerPhone: true,
requestPayerEmail: true,
};
And that’s it, these simple triggers allow you to demonstrate the ease of use and implementation of the Payments Request UI. If you would like to find out more about this please visit Web Fundamentals for more details on Payments UX, Implementation and our codelabs.