We would like to share with you how to create pdf and download pdf in laravel 5.7 App.
Today we will implement pdf functionality with example step by step in laravel 5.7 based project.
And this example also work with laravel 5.8 version.
Most of the E-commerce project, Shopping websites, E-Marketing Websites has build in laravel. This types of websites generate invoices, acknowledgement,tickets and many more things. In this case we use the laravel dom-pdf packages and easily create invoices, acknowledgements, tickets, etc.
We will use laravel dom-pdf package, generate and download pdf in few simple steps. Just follow the few steps and learn how to use dom-pdf in laravel :
Contents
- Install Laravel 5.7 App
- Setup Database
- Install laravel-dompdf Package
- Make Route
- Create Controller & Methods
- Create Blade View
- Start Development Server
- Conclusion
Install Laravel 5.7 App
First of we need to download laravel 5.7 fresh setup. Use the below command and download fresh new laravel setup :
composer create-project --prefer-dist laravel/laravel LaravelPdf
Setup Database
After successfully download laravel 5.7 Application, Go to your project .env file and set up database credential and move next step :
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=here your database name here DB_USERNAME=here database username here DB_PASSWORD=here database password here
Install laravel-dompdf Package
Now we need to download the laravel-dompdf package, it package help to create and download pdf. Laravel dompdf pacakge has convert blade view to pdf. Use the below command and download laravel dompdf :
composer require barryvdh/laravel-dompdf
After successfully install the laravel dompdf package, open the config/app.php and config the providers and aliases :
'providers' => [ Barryvdh\DomPDF\ServiceProvider::class, ], 'aliases' => [ 'PDF' => Barryvdh\DomPDF\Facade::class, ]
Make Route
We will create two routes in web.php file. Go to app/routes/web.php file and create two below routes here :
Route::get('notes', 'NotesController@index');
Route::get('pdf', 'NotesController@pdf');
Create Controller
We need to create a controller name NotesController. Use the below command and create Controller :
php artisan make:controller NotesController
After successfully create controller go to app/controllers/NotesController.php and put the below methods :
<?php
namespace App\Http\Controllers;
use App\Note;
use Illuminate\Http\Request;
use Redirect;
use PDF;
class NotesController extends Controller
{
public function index()
{
$data['notes'] = Note::paginate(10);
return view('list',$data);
}
public function pdf(){
$data['title'] = 'Notes List';
$data['notes'] = Note::get();
$pdf = PDF::loadView('notes.list_notes', $data);
return $pdf->download('tuts_notes.pdf');
}
}
Create Blade view
In this step we need to create blade view file. Go to app/resources/views and create one file name notes.blade.php :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Export Notes List PDF - Tutsmake.com</title>
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<style>
.container{
padding: 5%;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<a href="{{ url('pdf') }}" class="btn btn-success mb-2">Export PDF</a>
<table class="table table-bordered" id="laravel_crud">
<thead>
<tr>
<th>Id</th>
<th>Title</th>
<th>Description</th>
<th>Created at</th>
</tr>
</thead>
<tbody>
@foreach($notes as $note)
<tr>
<td>{{ $note->id }}</td>
<td>{{ $note->title }}</td>
<td>{{ $note->description }}</td>
<td>{{ date('d m Y', strtotime($note->created_at)) }}</td>
</tr>
@endforeach
</tbody>
</table>
{!! $notes->links() !!}
</div>
</div>
</div>
</body>
</html>
Now we create a one more blade view file name notes_pdf.blade.php. Go to app/resources/views create file. This blade view file will download as pdf file. so put the below code here :
<table class="table table-bordered" id="laravel_crud">
<thead>
<tr>
<th>Id</th>
<th>Title</th>
<th>Description</th>
<th>Created at</th>
</tr>
</thead>
<tbody>
@foreach($notes as $note)
<tr>
<td>{{ $note->id }}</td>
<td>{{ $note->title }}</td>
<td>{{ $note->description }}</td>
<td>{{ date('d m Y', strtotime($note->created_at)) }}</td>
</tr>
@endforeach
</tbody>
</table>
Start Development Server
We need to start development server. Use the php artisan serve command and start your server :
php artisan serve If you want to run the project diffrent port so use this below command php artisan serve --port=8080
Now we are ready to run our example so run bellow command to quick run.
http://localhost:8000/notes
Or direct hit in your browser
http://localhost/LaravelPdf/public/notes
If you want to remove public or public/index.php from URL In laravel, Click Me
Conclusion
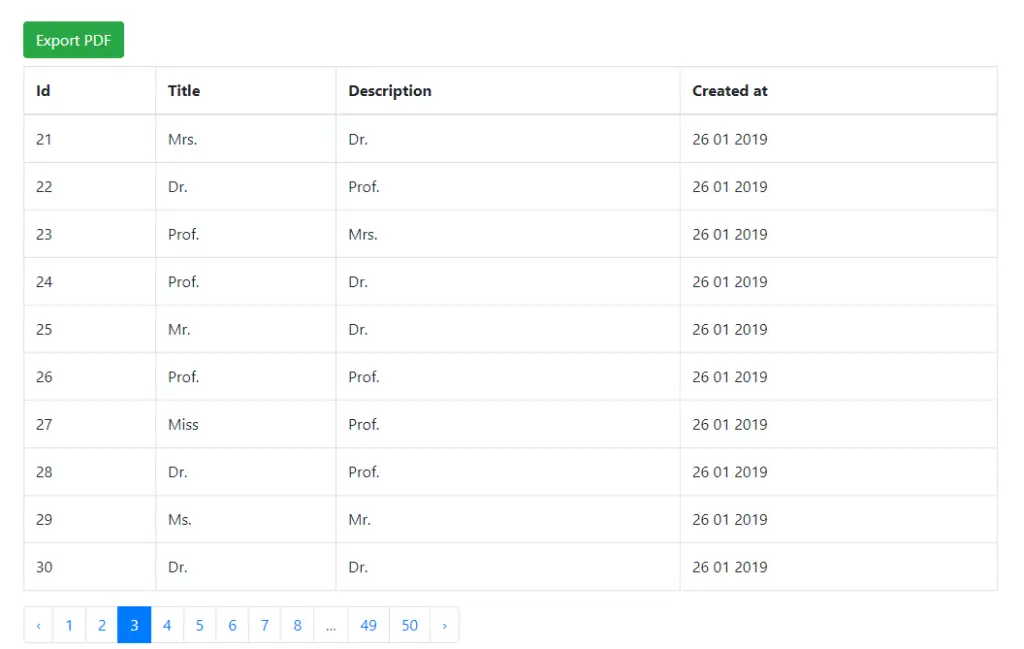
In this laravel 5.7 pdf export tutorial, We have successfully created a PDF file and downloaded pdf file. If you want to replace other data in your pdf file so you can change it. our examples run quickly.
Laravel Image upload example look like this :

If you have any questions or thoughts to share, use the comment form below to reach us.