Laravel 7, 6 full text search app. Here you will learn how to implement full text search in laravel app uisng full text search package.
This tutorial will guide you step by step on how to implement full text search in laravel app using full text search package and bootstrap model. As well as learn how to solve this error “Laravel : Syntax error or access violation: 1055 Error”. Occur full-text search implementation.
This tutorial uses form get method for creating full text search with mysql DB in laravel app. And use php artisan tinker to generate fake records into database table.
Note that, Full–Text Search in MySQL server lets users run full–text queries against character-based data in MySQL tables. You must create a full–text index on the table before you run full–text queries on a table. The full–text index can include one or more character-based columns in the table.
A much better and faster way to search into MySql DB table is to use FULLTEXT search instead of using simple Laravel ‘LIKE’ eloquent with query.
This tutorial also work with laravel different version like laravel 5, 5.5, 6, 7.x etc.
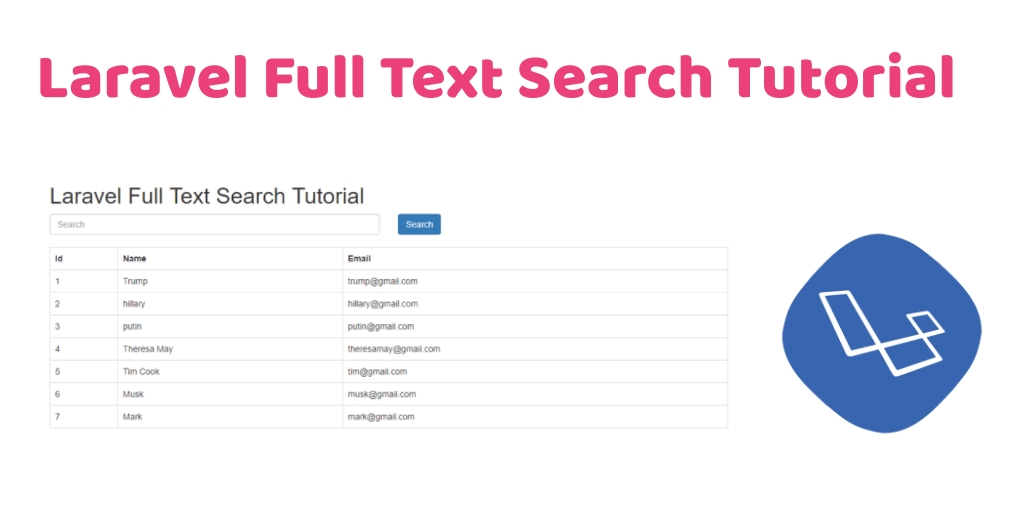
Laravel Full Text Search Tutorial From Scratch
Let’s start laravel full-text search implementation in laravel 7, 6 versions:
- Step 1: Install Laravel New App
- Step 2: Configuration .evn file
- Step 3: Run Migration
- Step 4: Install Full Text Search Package
- Step 5: Add Fake Records in DB
- Step 6: Add Routes,
- Step 7: Create Controller
- Step 8: Create Blade View
- Step 9: Start Development Server
Step 1: Install Laravel Fresh Setup
First of all, open your terminal and run the following command to install or download laravel new app for full text search app:
composer create-project --prefer-dist laravel/laravel blog
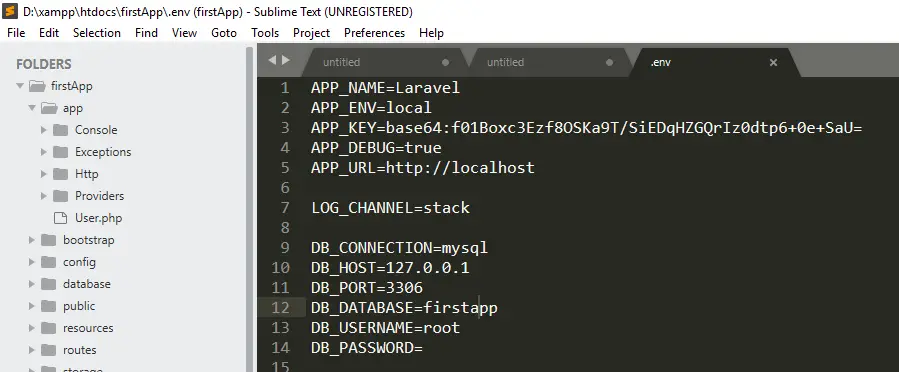
Step 2: Configuration .env file
In this step, navigate to the project root directory. And open .env file. Then add the database details as the following picture:

configuration.evn
Step 3: Run Migration
In this step, run the migration command to migrate tables into the database:
php artisan migrate
Step 4: Install Full Text Package
Now, open your terminal again, and run the following command to install full text search package in laravel app:
composer require nicolaslopezj/searchable
Step 5: Add Fake Records in DB
In this step, run the following command on terminal to add fake records into database table:
php artisan tinker
After running the php artisan tinker. Run the following command. It will add 150 fake records in your database:
>>> factory(App\User::class, 150)->create();
Step 6: Create Routes
In this step, navigate to laravel app routes directory and open web.php file. Then add the following routes into web.php file:
Route::get('full-text-search', 'FullTextSearchController@index');
Step 7: Create Controller
Now, open your terminal again, and run the following command to create a controller:
php artisan make:controller FullTextSearchController
Then navigate to app/Http/Controllers directory and open FullTextSearchController.php file. And add the following code into FullTextSearchController.php file:
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\User;
class FullTextSearchController extends Controller
{
public function index(Request $request)
{
if($request->has('term')){
$data['lists'] = User::search($request->get('term'))->get();
}else{
$data['lists'] = User::get();
}
return view('full-text-search', $data);
}
}
Step 8: Create Blade View
In this step, navigate to resources/views/ directory and create one blade view file named users.blade.php file. Then add the following code into your users.blade.php file:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Laravel 7, 6, 5 Full Text Search Tutorial</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-5">
<div class="card">
<div class="card-header">
<h1>Laravel 7/6 Full Text Search Tutorial From Scratch</h1>
</div>
<div class="card-body">
<form method="GET" action="{{ url('full-text-search') }}">
<div class="row">
<div class="col-md-6">
<input type="text" name="term" class="form-control" placeholder="Search">
</div>
<div class="col-md-6">
<button class="btn btn-primary">Search</button>
</div>
</div>
</form>
<br/>
<table class="table table-bordered">
<tr>
<th>Id</th>
<th>Name</th>
<th>Email</th>
</tr>
@if($lists)
@foreach($lists as $list)
<tr>
<td>{{ $list->id }}</td>
<td>{{ $list->name }}</td>
<td>{{ $list->email }}</td>
</tr>
@endforeach
@else
<tr>
<td colspan="3" class="text-danger">Result not found.</td>
</tr>
@endif
</table>
</div>
</div>
</div>
</body>
</html>
Step 9: Start Development Server
In this step, open your terminal and run php artisan serve command to start your laravel full text search app locally:
php artisan serve If you want to run the project diffrent port so use this below command php artisan serve --port=8080
Now you are ready to run this laravel full text search app. So open your browser and hit the following url on it:
http://localhost:8000/full-text-search
OR
http://localhost/blog/public/full-text-search
Conclusion
Laravel full text search tutorial, here you have learned from scratch how to implement full text search in laravel app.
Note that, if you found this following error in laravel full text search app:
SQLSTATE[42000]: Syntax error or access violation: 1055 ‘fulltextsearch.users.name’ isn’t in GROUP BY (SQL: select * from (select users.*, max((case when LOWER(users.name) LIKE tr then 150 else 0 end) + (case when LOWER(users.name) LIKE tr% then 50 else 0 end) + (case when LOWER(users.name) LIKE %tr% then 10 else 0 end) + (case when LOWER(users.email) LIKE tr then 75 else 0 end) + (case when LOWER(users.email) LIKE tr% then 25 else 0 end) + (case when LOWER(users.email) LIKE %tr% then 5 else 0 end)) as relevance from users group by users.id having relevance >= 3.75 order by relevance desc) as users)
Solution of Above Error: Navigate to config directory and open database.php file. Then change strict => false to disable MySQL’s strict mode.