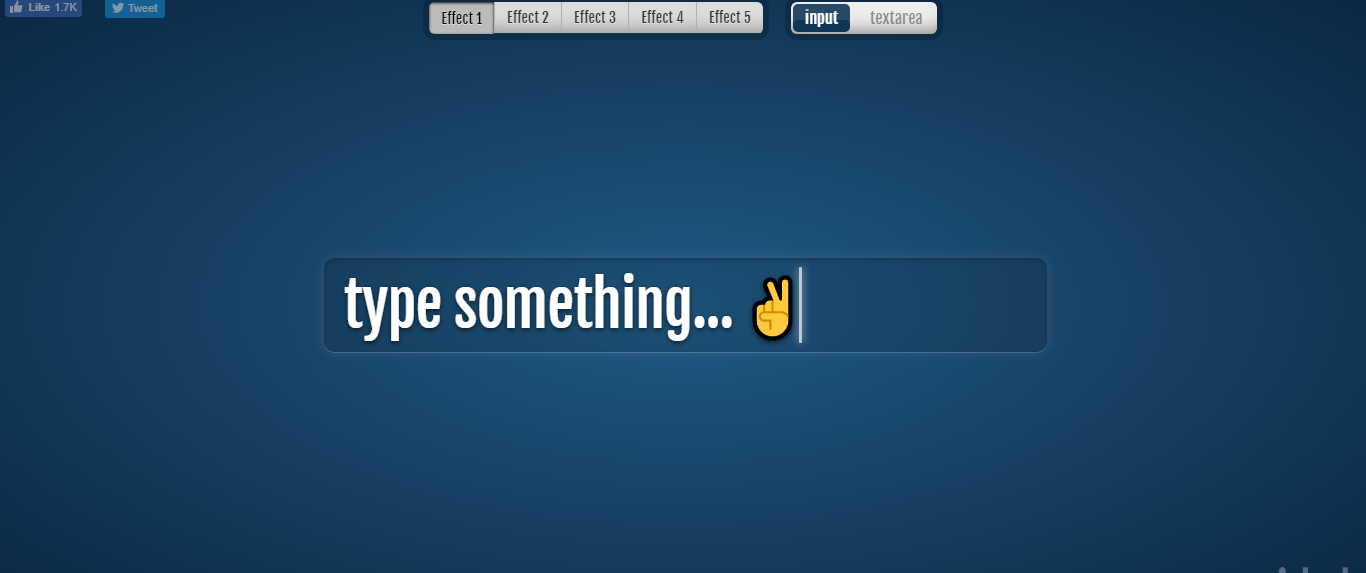
If you ever wanted to add some effects to your form input fields to make it look like video games fields, you are in the right place . It’s really one of the most outstanding jQuery styling plugins that I ever stumbled upon. Today we will be viewing the FancyInput plugin and applying some of it’s great effects.
Using it is so simple and straightforward as follows:
Step 1 – Download the plugin from https://github.com/yairEO/fancyInput, extract it in the same folder that includes your HTML file. The extraction will create a folder called fancyInput-master.
Step 2 – Include the jQuery library and link the following two css files in the <head> tag.
<link rel="stylesheet" href="css/fancyInput.css">
<link rel="stylesheet" href="css/styles.css">
<script src='js/jquery-1.9.1.min.js'></script>
Step 3 – Create an input field wrapped in a div tag and assign a class to it.
For a full page example with all the 5 effects view the demo or download the files.
Note:
– The plugin effects can be also applied to text areas.
Cons:
– The plugin doesn’t support internet explorer browsers.
I hope you guyz like this simple plugin tutorial and please share this with your friends and write your reviews in comments.