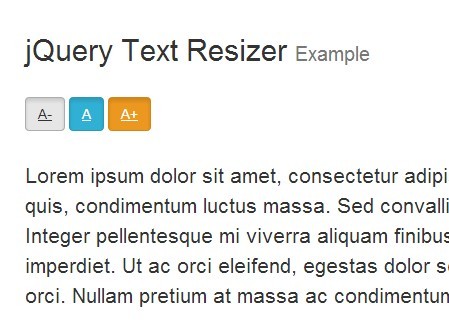
If you are working on a blog where people come and read your article then you must add a resize text option on your website, because you don’t know what size of fonts usually your readers love to read. If you have resize option readers can adjust the size of font they love and read your blog posts. Usually people increase and decrease text size with ctrl + + or ctrl + – zoom in zoom out browser window. Here you can only increase and decrease only text not the whole browser window, I am going to show you how to resize text using jQuery it’s very simple to integrate it with your new and existing projects.
HTML
HTML show zoom in zoom out reset button and content div which contain text to operate.
<div id="changesize">
<a href="#" class="increase"><img src="zoom-in-plus.png" /></a>
<a href="#" class="reset"><img src="zoom-in-reset.png" /></a>
<a href="#" class="decrease"><img src="zoom-in-minus.png" /></a>
</div>
<div class="zoomcontent" id="zoomcontent">
Text to zoom in zoom out should be in between this div
</div>
jQuery
jQuery operations to make changes in css font-size attribute and this change make fonts bigger and smaller.
<script type="text/javascript" src="jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="jquery-1.8.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// Reset font-size
var defaultsize = $(\'#zoomcontent\').css(\'font-size\');
$(".reset").click(function(){
$(\'#zoomcontent\').css(\'font-size\', defaultsize);
return false;
});
// Increase font-size
$(".increase").click(function(){
var currentfontsize = $(\'#zoomcontent\').css(\'font-size\');
var incfontsize = parseFloat(currentfontsize, 10);
var newsize = incfontsize*1.5;
$(\'#zoomcontent\').css(\'font-size\', newsize);
return false;
});
// Decrease font-size
$(".decrease").click(function(){
var currentfontsize = $(\'#zoomcontent\').css(\'font-size\');
var decfontsize = parseFloat(currentfontsize, 10);
var newsize = decfontsize*0.8;
$(\'#zoomcontent\').css(\'font-size\', newsize);
return false;
});
});
</script>
I hope you understand how to increase and decrease font size using jQuery.
I love to entertain your comments.