How to Install Angular 6 from Scratch. In this Angular Tutorial, We are going to show you how install and start Angular 6 app. The quickest and easiest way of starting an Angular 6 app is through the Angular CLI (Command Line Interface). So let’s start by installing the most powerful JavaScript framework(Angular 6) by creating your own app.
How to Install Angular 6
We have two option to install Angular 6. Either the node package manager(npm) or the yarn package manager. We are using node package manager(npm) to install Angular 6. If you don’t have npm installed in you system. Install it via NPM
So We’ll install Angular CLI.
To install it:
npm install -g @angular/cli
To check the angualr cli is installed or not. Run the below command on your terminal.
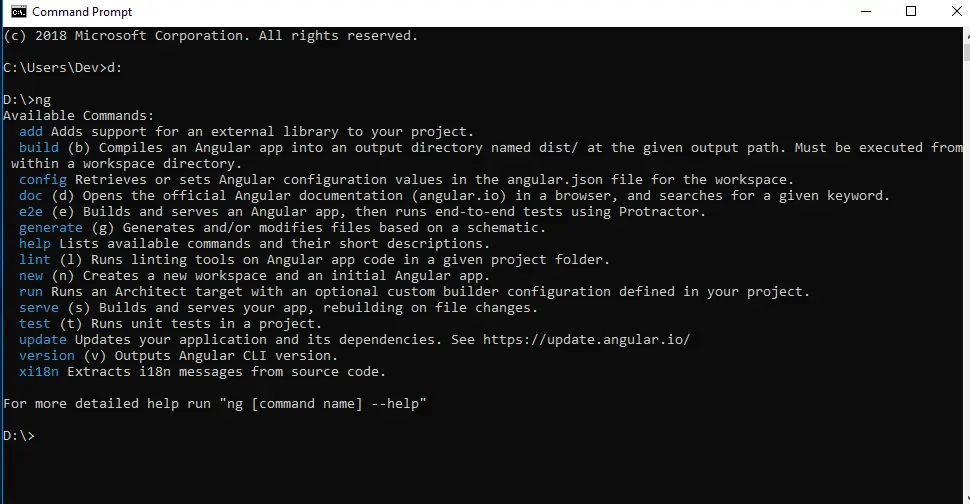
ng
You will get the following output

Once the CLI is installed, we can now use it to start a install a new Angular 6 project. To create a new Angular 6 project run the below command:
ng new helloworld
ng – This is how we call the Angular CLI.
new – This is one of the many commands we can issue to the CLI.
helloworld – This is the name of the project that we’re calling our project. The CLI will create a folder with this name, based on where you’re running this command.
Once the CLI has generated the new project, the next setup is to run the angular 6 project. To run the project you have to enter the project directory.
To enter the project directory:
cd helloworld
Run the below command to start the project
ng serve -open
The ng serve command launches the server, watches your files, and rebuilds the app as you make changes to those files.
The –open (or just -o) option automatically opens your browser to http://localhost:4200/.
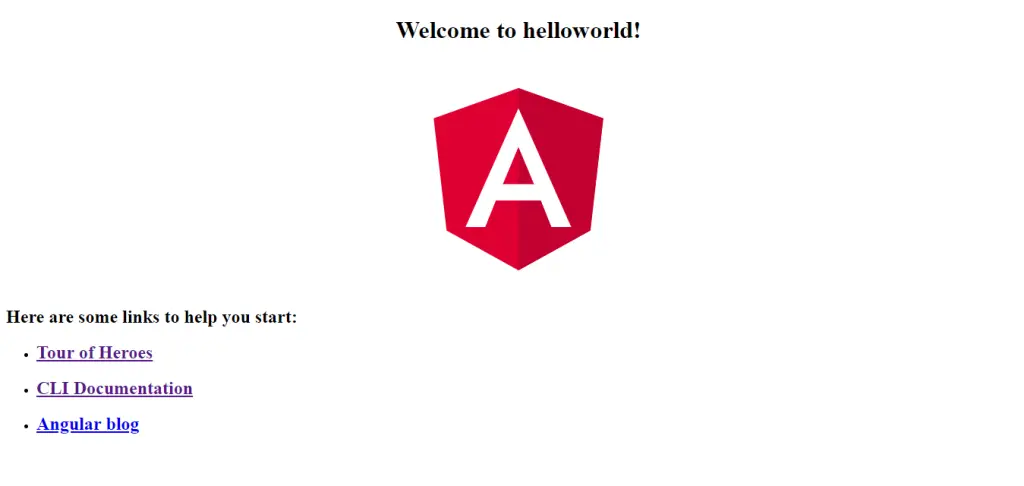
Your app greets you with a message:

In this tutorial, We have successfully install and start angular 6 app. Our examples run quickly.
If you have any questions or thoughts to share, use the comment form below to reach us.