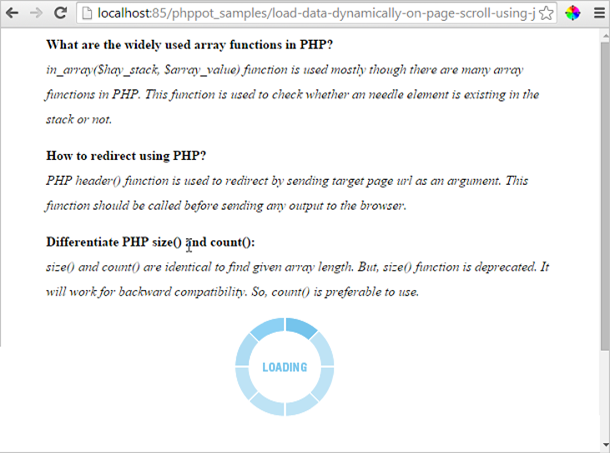
I have received many request from my readers that how to load page on scroll down like now days many websites doing specially Facebook and Twitter so i have decided to write this helpful article. It uses jQuery and php to load page on scroll down, we have 2 pages one for first time load and second page can be loaded on scroll.
jQuery Code:
<script type="text/javascript">
$(function() {
var offset = 2;
$(document).scrollPaging({
url : 'content.php', //required
totalRecordCount : 20,//required
offset :offset, //required
data :'key=value',//you can pass extra params here
beforeSend : function(){
var loader = $('<div id="scrollLoader">loading please wait ....</div>')
$('#wrapper').append(loader);
},
success : function(result) { //required
$('#scrollLoader').remove();
$('#wrapper').append(result);
}
});
});
</script>
Offset: used to get numbers of records you want to fetch on each scroll down.
TotalRecordsCount: used for the limit of records shown on scroll down.
Data: can be used on your needs or it should be blank.
BeforeSend: your code needs to be executed before each request.