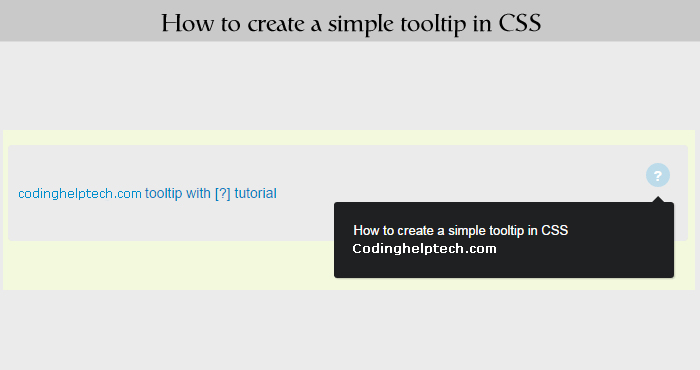
In this tutorial you will know that how you can create a simple css3 based tooltip. Tooltips are great help for your users to know details of options you offered in your website on hover at question mark or help text. Can be used to explain longer descriptions or details of any link, input box or anything else you want to give extra information. Tooltip improve user experience of your site.
Let’s write some markup
<div class="tooltip">
<p>PHPGang.com tooltip tutorial</p>
</div>
Everything in <p> tag will be displayed as tooltip information and .tooltip div show question mark in a circle on hover it shows information inside <p>. You can put anything inside the tooltip information like HTML, images…
Your information paragraph hidden by default but it will be visible on hover.
CSS
<style type="text/css">
html{
background-color:hsl(75, 70%, 92%);
}
body{
font:14px 'Arial', 'Helvetica', sans-serif;
color: hsl(201, 100%, 38%);
}
.tooltip{
position: absolute;
top: 18px;
right: 18px;
text-align: center;
background-color: #BCDBEA;
border-radius: 50%;
width: 24px;
height: 24px;
font-size: 14px;
line-height: 26px;
cursor: default;
}
.tooltip-h{
position: absolute;
top: 18px;
right: 18px;
text-align: center;
background-color: #BCDBEA;
border-radius: 20%;
width: 30px;
height: 24px;
font-size: 14px;
line-height: 26px;
cursor: default;
}
.tooltip:before{
content:'?';
font-weight: bold;
color:#fff;
}
.tooltip-h:before{
content:'help';
font-weight: bold;
color:#fff;
}
.tooltip:hover p, .tooltip-h:hover p{
display:block;
transform-origin: 100% 0%;
-webkit-animation: fadeIn 0.3s ease-in-out;
animation: fadeIn 0.3s ease-in-out;
}
.tooltip p, .tooltip-h p{
display: none;
text-align: left;
background-color: #1E2021;
padding: 20px;
width: 300px;
position: absolute;
border-radius: 3px;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.2);
right: -4px;
color: #FFF;
font-size: 13px;
line-height: 1.4;
}
.tooltip p:before, .tooltip-h p:before{
position: absolute;
content: '';
width:0;
height: 0;
border:6px solid transparent;
border-bottom-color:#1E2021;
right:10px;
top:-12px;
}
.tooltip p:after, tooltip-h p:after{
width:100%;
height:40px;
content:'';
position: absolute;
top:-40px;
left:0;
}
/* CSS animation */
@-webkit-keyframes fadeIn {
0% {
opacity:0;
transform: scale(0.6);
}
100% {
opacity:100%;
transform: scale(1);
}
}
@keyframes fadeIn {
0% { opacity:0; }
100% { opacity:100%; }
}
#content {
background-color: hsl(75, 1%, 92%);
border-radius: 4px;
padding: 40px;
margin: 0 auto;
max-width: 600px;
position: relative;
margin: 0 auto 100px;
}
</style>
I have added 2 classes .tooltip show question mark and .tooltip-h show help text. CSS animation added to show tooltip for nice effects with keyframes and -webkit-keyframes added for chrome support.
I hope it helps you guyz to improve your user interface and make it well documented.
Do share it and let your friend’s know about it.