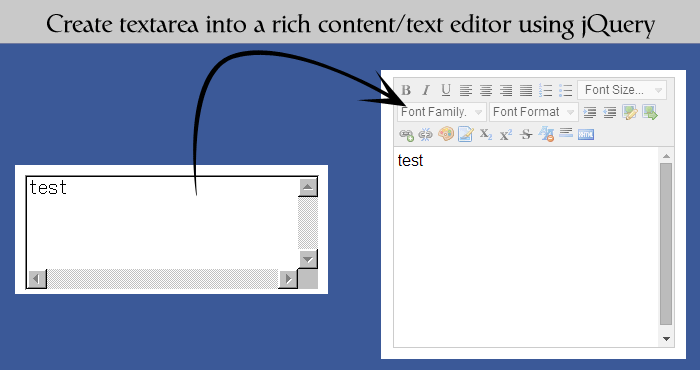
This tutorial will teach you that how you can create rich content/text editor using jQuery, I am using a jQueryplugin (listed below) to create this tutorial. There is many features in this plugin like embed image, support mobile devices and dose not force any styling and many more you can get in plugin page.
Plugin i used to make this tutorial nicEdit its a tiny and light weight plugin very easy to integrate.
How to use this plugin:
Simply include js in your html like below and call its method it will detect text area in your webpage and convert it to rich text editor.
<script type="text/javascript" src="http://js.nicedit.com/nicEdit-latest.js"></script>
jQuery method to call:
I am defining few methods to initialize this rich text editor on text area.
<script type="text/javascript">
bkLib.onDomLoaded(function() { nicEditors.allTextAreas() }); // convert all text areas to rich text editor on that page
bkLib.onDomLoaded(function() {
new nicEditor().panelInstance('area1');
}); // convert text area with id area1 to rich text editor.
bkLib.onDomLoaded(function() {
new nicEditor({fullPanel : true}).panelInstance('area2');
}); // convert text area with id area2 to rich text editor with full panel.
</script>
Above jQuery initialize methods and create rich text editor.
Altogether
Complete page source here.
<!DOCTYPE html>
<html>
<head>
<title>How to Create textarea into a rich content/text editor using jQuery</title>
<script type="text/javascript" src="nicEdit-latest.js"></script>
<script type="text/javascript">
//<![CDATA[
bkLib.onDomLoaded(function() {
new nicEditor({maxHeight : 200}).panelInstance('area');
new nicEditor({fullPanel : true,maxHeight : 200}).panelInstance('area1');
});
//]]>
</script>
</head>
<body>
<h4>How to Create textarea into a rich content/text editor using jQuery</h4>
<div id="sample">
<h4>Simple textarea</h4>
<textarea name="area" id="area" style="width:70%;height:200px;">
Some Initial Content was in this textarea
</textarea>
<h4>textarea with complete panel</h4>
<textarea name="area1" id="area1" style="width:70%;height:200px;">
Some Initial Content was in this textarea
</textarea>
</div>
</body>
</html>