In this tutorial, you will learn how to integrate stripe payment gateway in core PHP.This tutorial has the purpose to show you a simple and easy way to integrate stripe payment gateway.
Integrate Stripe Payment Gateway In Core PHP
Follow the below steps and easily integrate stripe or card payment gateway in PHP:
- Create Stripe Account Get Secret Credentials
- Install Stripe Package Via Composer
- Create Display Product file
- Create Payment Process file
1. Create Stripe Account Get Secret Credentials
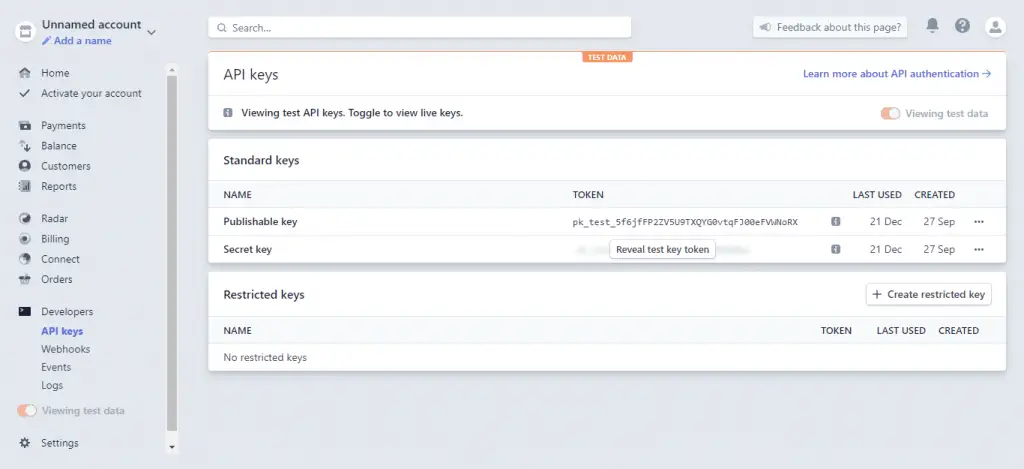
First of all, we need to secret publisher key and secret key from the stripe. So we need to log in or register from the stripe and then we got the secret publisher and secret key from the stripe.
If you don’t have secret publisher key. So, first of all, you need to register here https://dashboard.stripe.com/register and get secret publisher key and secret key.
If you have already registered with stripe, so click this link and login on stripe and get the secret publisher key and the secret key here.
For login https://dashboard.stripe.com/login
Get secret publisher and key on stripe dashboard looks like:

2. Install Stripe Package Via Composer
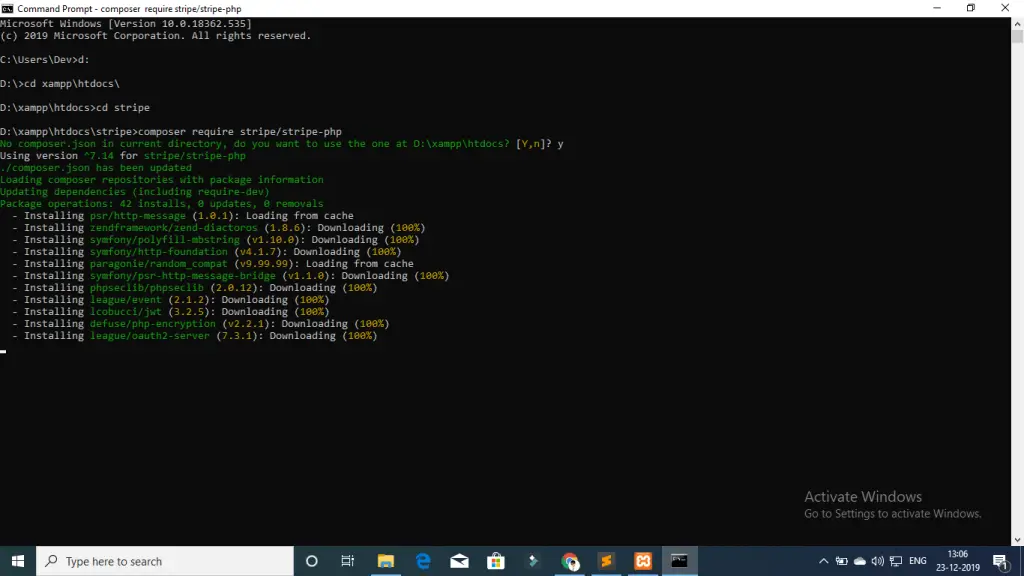
In the second step, we need to install or download a stripe PHP package in our project. So go to command prompt follow the below commands:
first command
cd/your_project_root_directory
Than Run the below command to install or download the stripe package for PHP.
composer require stripe/stripe-php
After you the above command, you will see on command prompt screen look like:

3. Create Display Product file
Next step, we need to create one view file name index.php, Where we show the products.
After that you need to update the below code into your index.php file.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>PHP Stripe Payment Gateway Integration - Tutsmake.com</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css" />
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<style>
.container{
padding: 0.5%;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12"><pre id="token_response"></pre></div>
</div>
<div class="row">
<div class="col-md-4">
<button class="btn btn-primary btn-block" onclick="pay(100)">Pay $100</button>
</div>
<div class="col-md-4">
<button class="btn btn-success btn-block" onclick="pay(500)">Pay $500</button>
</div>
<div class="col-md-4">
<button class="btn btn-info btn-block" onclick="pay(1000)">Pay $10000</button>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
<script src="https://checkout.stripe.com/checkout.js"></script>
<script type="text/javascript">
function pay(amount) {
var handler = StripeCheckout.configure({
key: 'pk_test_5f6jfFP2ZV5U9TXQYG0vtqFJ00eFVWNoRX', // your publisher key id
locale: 'auto',
token: function (token) {
// You can access the token ID with `token.id`.
// Get the token ID to your server-side code for use.
console.log('Token Created!!');
console.log(token)
$('#token_response').html(JSON.stringify(token));
$.ajax({
url:"payment.php",
method: 'post',
data: { tokenId: token.id, amount: amount },
dataType: "json",
success: function( response ) {
console.log(response.data);
$('#token_response').append( '<br />' + JSON.stringify(response.data));
}
})
}
});
handler.open({
name: 'Demo Site',
description: '2 widgets',
amount: amount * 100
});
}
</script>
</body>
</html>
4. Create Payment Process file
Final step, in this step we need to create a new PHP file name payment.php.
In this file we will use the stripe package and do further payment process in this file.
Now, you need to update the below code into your file.
<?php
if($_POST['tokenId']) {
require_once('vendor/autoload.php');
//stripe secret key or revoke key
$stripeSecret = 'sk_test_j5k0976GOLSOtiRzbDLpKqat00og5iM3cY';
// See your keys here: https://dashboard.stripe.com/account/apikeys
\Stripe\Stripe::setApiKey($stripeSecret);
// Get the payment token ID submitted by the form:
$token = $_POST['tokenId'];
// Charge the user's card:
$charge = \Stripe\Charge::create(array(
"amount" => $_POST['amount'],
"currency" => "usd",
"description" => "stripe integration in PHP with source code - tutsmake.com",
"source" => $token,
));
// after successfull payment, you can store payment related information into your database
$data = array('success' => true, 'data'=> $charge);
echo json_encode($data);
}
Note: After completing the payment process, the response we receive from Stripe prints the top on top of the page.