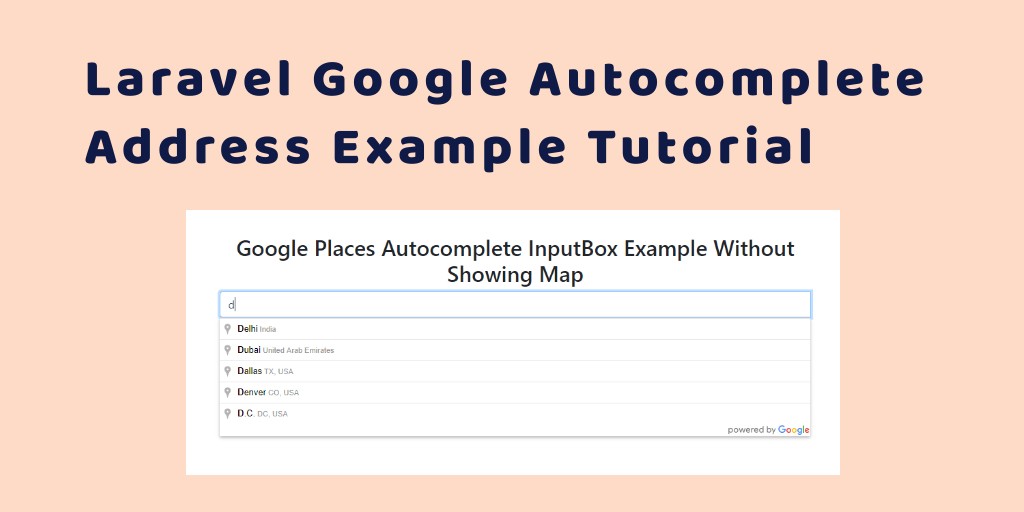
Laravel google address autocompletes without showing map. Here you will learn how to create google autocomplete address web applications using google address APIs.
This tutorial guide to you step by step how to implement google places autocomplete address web application without showing google maps in laravel.
Note that, Google autocomplete address API will return address and as well as latitude, longitude, place code, state, city, country, etc. Using latitude and longitude of address, you can show markers location in google map dynamically in laravel.
Google Autocomplete Address In Laravel
Follow the below steps and implement google autocomplete address applications in laravel:
- Install Laravel Application
- Get Api Key From Google
- Create Route
- Generate Controller by Command
- Create Blade View
- Run Development Server
- Conclusion
Step 1: Install Laravel Application
First of all, Open your command prompt and run the following command to install/download laravel fresh web application in your system(server):
composer create-project --prefer-dist laravel/laravel blog
Step 2: Get Api Key From Google
For implementing the autocomplete address in laravel, we’ll have to get the key. So, just go to the link https://cloud.google.com and get the google API key.
Step 3: Create Route
We will create two routes in the web.php file. Go to app/routes/web.php file and create two below routes here :
Route::get("auto-complete", "GoogleController@index");
Step 4: Generate Controller by Command
Create a controller name GoogleController. So you need to use the below command and create Controller :
php artisan make:controller GoogleController
After successfully create controller go to app/controllers/GoogleController.php and update the following code :
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class GoogleController extends Controller
{
// ---------------- [ Load View ] ----------------
public function index(Request $request) {
return view("auto-complete");
}
}
Step 5: Create Blade view
In this step, we need to create a blade view file. Go to app/resources/views and create one file name auto-complete.blade.php :
<!doctype html>
<html lang="en">
<head>
<title>Google Autocomplete Address Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.4.1.js" integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="crossorigin="anonymous"></script>
</head>
<body>
<div class="container mt-5">
<div class="row">
<div class="col-xl-6 col-lg-6 col-md-8 col-sm-12 col-12 m-auto">
<div class="card shadow">
<div class="card-header bg-primary">
<h5 class="card-title text-white"> Google Autocomplete Address</h5>
</div>
<div class="card-body">
<div class="form-group">
<label for="autocomplete"> Location/City/Address </label>
<input type="text" name="autocomplete" id="autocomplete" class="form-control" placeholder="Select Location">
</div>
<div class="form-group" id="lat_area">
<label for="latitude"> Latitude </label>
<input type="text" name="latitude" id="latitude" class="form-control">
</div>
<div class="form-group" id="long_area">
<label for="latitude"> Longitude </label>
<input type="text" name="longitude" id="longitude" class="form-control">
</div>
</div>
<div class="card-footer">
<button type="submit" class="btn btn-success"> Submit </button>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>
Add Autocomplete Script
So, in the footer section before closing the body tag, just add the below script there.
{{-- javascript code --}}
<script src="https://maps.google.com/maps/api/js?key=AIzaSyDxTV3a6oL6vAaRookXxpiJhynuUpSccjY&libraries=places&callback=initAutocomplete" type="text/javascript"></script>
<script>
$(document).ready(function() {
$("#lat_area").addClass("d-none");
$("#long_area").addClass("d-none");
});
</script>
<script>
google.maps.event.addDomListener(window, 'load', initialize);
function initialize() {
var input = document.getElementById('autocomplete');
var autocomplete = new google.maps.places.Autocomplete(input);
autocomplete.addListener('place_changed', function() {
var place = autocomplete.getPlace();
$('#latitude').val(place.geometry['location'].lat());
$('#longitude').val(place.geometry['location'].lng());
// --------- show lat and long ---------------
$("#lat_area").removeClass("d-none");
$("#long_area").removeClass("d-none");
});
}
</script>
Step 6: Run Development Server
We need to start development server. Use the php artisan serve command and start your server :
php artisan serve If you want to run the project diffrent port so use this below command php artisan serve --port=8080
Now we are ready to run our example so run bellow command to quick run.
http://localhost:8000/auto-complete
Step 7: Conclusion
In this google place autocomplete in laravel tutorial, you have learned how to implement google autocomplete web application using google place APIs in laravel.