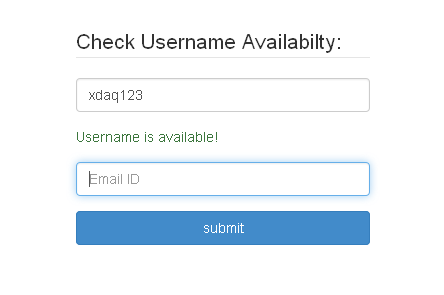
I have received requests from my user to write tutorial on live username availability using PHP and jQuery so this tutorial show you that how you can implement live username availability checker in your website signup forms or anywhere you need. This tutorial is very simple and easy to integrate and a live demo is available to test it before downloading the script.
Database design and table:
database name => phpgang
table name => users
column names => id, username, email
db.sql
Database file run in your mysql to create database and add data in table.
CREATE TABLE `users` (
`id` int(10) NOT NULL AUTO_INCREMENT,
`username` varchar(255) NOT NULL,
`email` varchar(255) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=3 DEFAULT CHARSET=latin1 AUTO_INCREMENT=3 ;
INSERT INTO `users` ( `id` , `username` , `email` )
VALUES (NULL , 'codinghelptech', 'codinghelptech'),
(NULL , 'Yogendra', 'Yogendra');
db.php
Database configuration file edit database name, user, password and dbname as per your configuration.
<?php
define('DB_SERVER', 'localhost');
define('DB_USERNAME', 'codinghelptech');
define('DB_PASSWORD', '*******');
define('DB_DATABASE', 'codinghelptech');
$connection = mysqli_connect(DB_SERVER,DB_USERNAME,DB_PASSWORD,DB_DATABASE);
?>
available.php
File contains code to check that your typed user name exists in database or not and send validated or invalid to your jQuery code.
<?php
include_once('db.php');
if(isset($_POST['action']) && $_POST['action'] == 'availability')
{
$username = mysqli_real_escape_string($connection,$_POST['username']); // Get the username values
$query = "select username from user3 where username='".$username."'";
$res = mysqli_query($connection,$query);
$count = mysqli_num_rows($res);
echo $count;
}
?>
index.html
This file contains HTML, CSS and jQuery to validate username.
<!DOCTYPE html>
<html>
<head>
<title>How to check live username availability with jQuery & PHP | codinghelptech.com</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<script type="text/javascript" src="jquery-1.8.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#username').keyup(function(){
var username = $(this).val(); // Get username textbox using $(this)
var Result = $('#result'); // Get ID of the result DIV where we display the results
if(username.length > 2) { // if greater than 2 (minimum 3)
Result.html('Loading...'); // you can use loading animation here
var dataPass = 'action=availability&username='+username;
$.ajax({ // Send the username val to available.php
type : 'POST',
data : dataPass,
url : 'available.php',
success: function(responseText){ // Get the result
if(responseText == 0){
Result.html('<span class="success">Available</span>');
}
else if(responseText > 0){
Result.html('<span class="error">Taken</span>');
}
else{
alert('Problem with sql query');
}
}
});
}else{
Result.html('Enter atleast 3 characters');
}
if(username.length == 0) {
Result.html('');
}
});
});
</script>
<style type="text/css">
.success
{
color: green;
}
.error
{
color: red;
}
.content
{
width:900px;
margin:0 auto;
}
#username
{
width:500px;
border:solid 1px #000;
padding:10px;
font-size:14px;
}
</style>
</head>
<body>
<h2>How to check live username availability with jQuery & PHP example. => <a href="https://www.codinghelptech.com/">Home</a> | <a href="http://demo.codinghelptech.com/">More Demos</a></h2>
<br>
<div class="content">
<table>
<tr>
<td> Ex: <b><i>codinghelptech, codinghelptech1or ravi</i></b><br /> <input type="text" placeholder="Username" name="username" id="username" /></td>
<td><div class="result" id="result"></div></td>
</tr>
</table>
</div>
</body>
</html>
That’s all for this article we will share more articles and please share this tutorial with your friends and write your problems in comments.