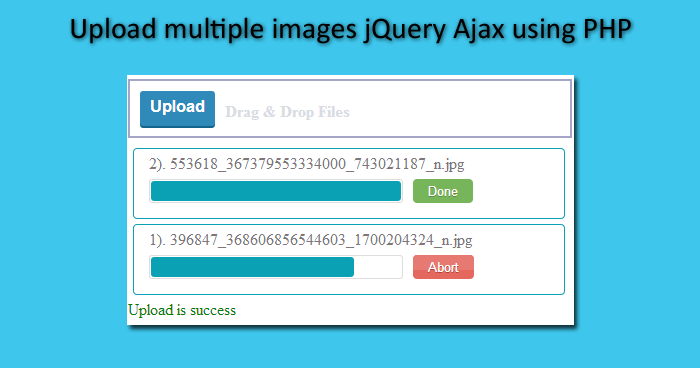
I have received many requests from my readers to on how to upload multiple images in jQuery and PHP, so this is the article which I have wrote and explain jQuery and PHP to upload multiple images at once. You can use this as a reference for your web projects, specially focused on newbies to understand the procedures of images uploading.
Used a jQuery Library from hayageek.com and create tutorial in more simple way.
We also publish two tutorials on image upload
File uploading with PHP
How to Upload Image using jQuery with progress in PHP
Here is index.html file which contain jQuery library and CSS to handle your requests.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href="css/uploadfilemulti.css" rel="stylesheet">
<script src="js/jquery-1.8.0.min.js"></script>
<script src="js/jquery.fileuploadmulti.min.js"></script>
</head>
<body>
<div id="mulitplefileuploader">Upload</div>
<div id="status"></div>
<script>
$(document).ready(function()
{
var settings = {
url: "upload.php",
method: "POST",
allowedTypes:"jpg,png,gif,doc,pdf,zip",
fileName: "myfile",
multiple: true,
onSuccess:function(files,data,xhr)
{
$("#status").html("<font color='green'>Upload is success</font>");
},
afterUploadAll:function()
{
alert("all images uploaded!!");
},
onError: function(files,status,errMsg)
{
$("#status").html("<font color='red'>Upload is Failed</font>");
}
}
$("#mulitplefileuploader").uploadFile(settings);
});
</script>
</body>
<div id=”mulitplefileuploader”>Upload</div> This div will be replace with the form and input file field and make some are for drag and drop image. <div id=”status”></div> Shows status of images and progress of uploading images.
upload.php
File contains post upload process and move files in uploads directory.
<?php
$output_dir = "uploads/";
if(isset($_FILES["myfile"]))
{
$ret = array();
$error =$_FILES["myfile"]["error"];
{
if(!is_array($_FILES["myfile"]['name'])) //single file
{
$RandomNum = time();
$ImageName = str_replace(' ','-',strtolower($_FILES['myfile']['name']));
$ImageType = $_FILES['myfile']['type']; //"image/png", image/jpeg etc.
$ImageExt = substr($ImageName, strrpos($ImageName, '.'));
$ImageExt = str_replace('.','',$ImageExt);
$ImageName = preg_replace("/\.[^.\s]{3,4}$/", "", $ImageName);
$NewImageName = $ImageName.'-'.$RandomNum.'.'.$ImageExt;
move_uploaded_file($_FILES["myfile"]["tmp_name"],$output_dir. $NewImageName);
//echo "<br> Error: ".$_FILES["myfile"]["error"];
$ret[$fileName]= $output_dir.$NewImageName;
}
else
{
$fileCount = count($_FILES["myfile"]['name']);
for($i=0; $i < $fileCount; $i++)
{
$RandomNum = time();
$ImageName = str_replace(' ','-',strtolower($_FILES['myfile']['name'][$i]));
$ImageType = $_FILES['myfile']['type'][$i]; //"image/png", image/jpeg etc.
$ImageExt = substr($ImageName, strrpos($ImageName, '.'));
$ImageExt = str_replace('.','',$ImageExt);
$ImageName = preg_replace("/\.[^.\s]{3,4}$/", "", $ImageName);
$NewImageName = $ImageName.'-'.$RandomNum.'.'.$ImageExt;
$ret[$NewImageName]= $output_dir.$NewImageName;
move_uploaded_file($_FILES["myfile"]["tmp_name"][$i],$output_dir.$NewImageName );
}
}
}
echo json_encode($ret);
}
?>
First check directory and error after that check if single file coming then process separate if multiple files handle in loop.
$RandomNum = time();
$ImageName = str_replace(' ','-',strtolower($_FILES['myfile']['name'][$i]));
$ImageType = $_FILES['myfile']['type'][$i]; //"image/png", image/jpeg etc.
$ImageExt = substr($ImageName, strrpos($ImageName, '.'));
$ImageExt = str_replace('.','',$ImageExt);
$ImageName = preg_replace("/\.[^.\s]{3,4}$/", "", $ImageName);
$NewImageName = $ImageName.'-'.$RandomNum.'.'.$ImageExt;
Add UNIX time stamp with image name to create unique name.
This tutorial contain code to download and a demo to show how it work i hope you like this please feel free to comment.