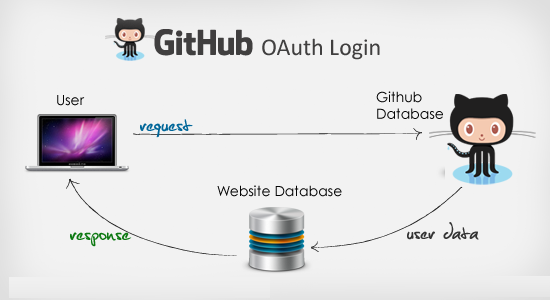
In this tutorial I am going to show you that how you can add Github oAuth login system in your PHP websites and its very easy and simple to integrate, Github.com is a very important service for developer’s. It will help your users for easy login without writing login forms just in one click and user logged in. We have many other one click login systems with Facebook, Google, Linkedin and Microsoft you can use them also.
First of all you need to create Github application
After Submitting this form you will get Client ID and Client Secret
githubConf.php
This file contains github application Client ID and Client Secret.
<?php
define('clientID', 'Your Application Client ID');
define('clientSecret', 'Your Application Client Secret');
define('appName', 'Your Application Name');
?>
index.php
This file contains PHP Code to get account code, access token and user information and display.
<?php
require_once('githubConf.php');
require_once('functions.php');
if(isset($_GET['code']))
{
$fields = array( 'client_id'=>clientID, 'client_secret'=>clientSecret, 'code'=>$_GET['code']);
$postvars = '';
foreach($fields as $key=>$value) {
$postvars .= $key . "=" . $value . "&";
}
$data = array('url' => 'https://github.com/login/oauth/access_token',
'data' => $postvars,
'header' => array("Content-Type: application/x-www-form-urlencoded","Accept: application/json"),
'method' => 'POST');
$gitResponce = json_decode(curlRequest($data));
if($gitResponce->access_token)
{
$data = array('url' => 'https://api.github.com/user?access_token='.$gitResponce->access_token,
'header' => array("Content-Type: application/x-www-form-urlencoded","User-Agent: ".appName,"Accept: application/json"),
'method' => 'GET');
$gitUser = json_decode(curlRequest($data));
echo '
<table>
<tr>
<td colspan="2"><a href="'.$gitUser->html_url.'" target="_blank"><img src="'.$gitUser->avatar_url.'" width="200px" height="200px"/></a></td>
</tr>
<tr>
<td>Name:</td>
<td>'.$gitUser->name.'</td>
</tr>
<tr>
<td>Email:</td>
<td>'.$gitUser->email.'</td>
</tr>
<tr>
<td>Location:</td>
<td>'.$gitUser->location.'</td>
</tr>
<tr>
<td>Website:</td>
<td>'.$gitUser->blog.'</td>
</tr>
</table>';
}
else
{
echo "Some error occured try again";
}
}
else
{
echo '<a href="https://github.com/login/oauth/authorize?scope=user:email&client_id='.clientID.'" title="Login with Github">
<img src="login-with-Github.png" />
</a>';
}
?>
First of all it shows you a Github login button when you click on that button it will take you to the github authentication page once you authorize application it return with the code in query sting on your callback url you defined in your application. Using that code and application Client ID and Client Secret to this url (https://github.com/login/oauth/access_token) and we get access token, using that access token we can get users information like name, email, location etc.
That’s all for today’s tutorial I hope you like this tutorial so please don’t forget to give your feedback and share issues if you faced in its integration. Do share with your friends.