We put together some fancy effects that take place while the user is surfing through the sections of a web page. Some of the effects are quite extreme, but they can prove very useful if your goal is to create an immersive user experience.
All animations have been created using Velocity.js.
Please note that these effects are not visible on small devices, where the user can simply scroll through the list of sections. We tested the effects on mobile and performance was poor, therefore we decided to limit them to bigger and more powerful devices.
Credits:
- Velocity.js by Julian Shapiro
- images from Unsplash.
How it works
To apply an animation or to enable/disable scroll hijacking, simply use the data-animation and data-hijacking data types applied to the <body>. Values supported by data-animation are none/scaleDown/rotate/gallery/catch/opacity/fixed/parallax. While data-hijacking can be either on or off.
<!-- hijacking: on/off - animation: none/scaleDown/rotate/gallery/catch/opacity/fixed/parallax -->
<body data-hijacking="off" data-animation="none">
Creating the structure
The HTML structure is just a list of <section> elements, plus a navigation. We put just a title inside each section. With the Fixed or Parallax animation selected, we also set a background image. Feel free to add your own content inside each section > div element.
<section class="cd-section visible">
<div>
<h2>Page Scroll Effects</h2>
</div>
</section>
<section class="cd-section">
<div>
<h2>Section 2</h2>
</div>
</section>
<section class="cd-section">
<!-- ... -->
</section>
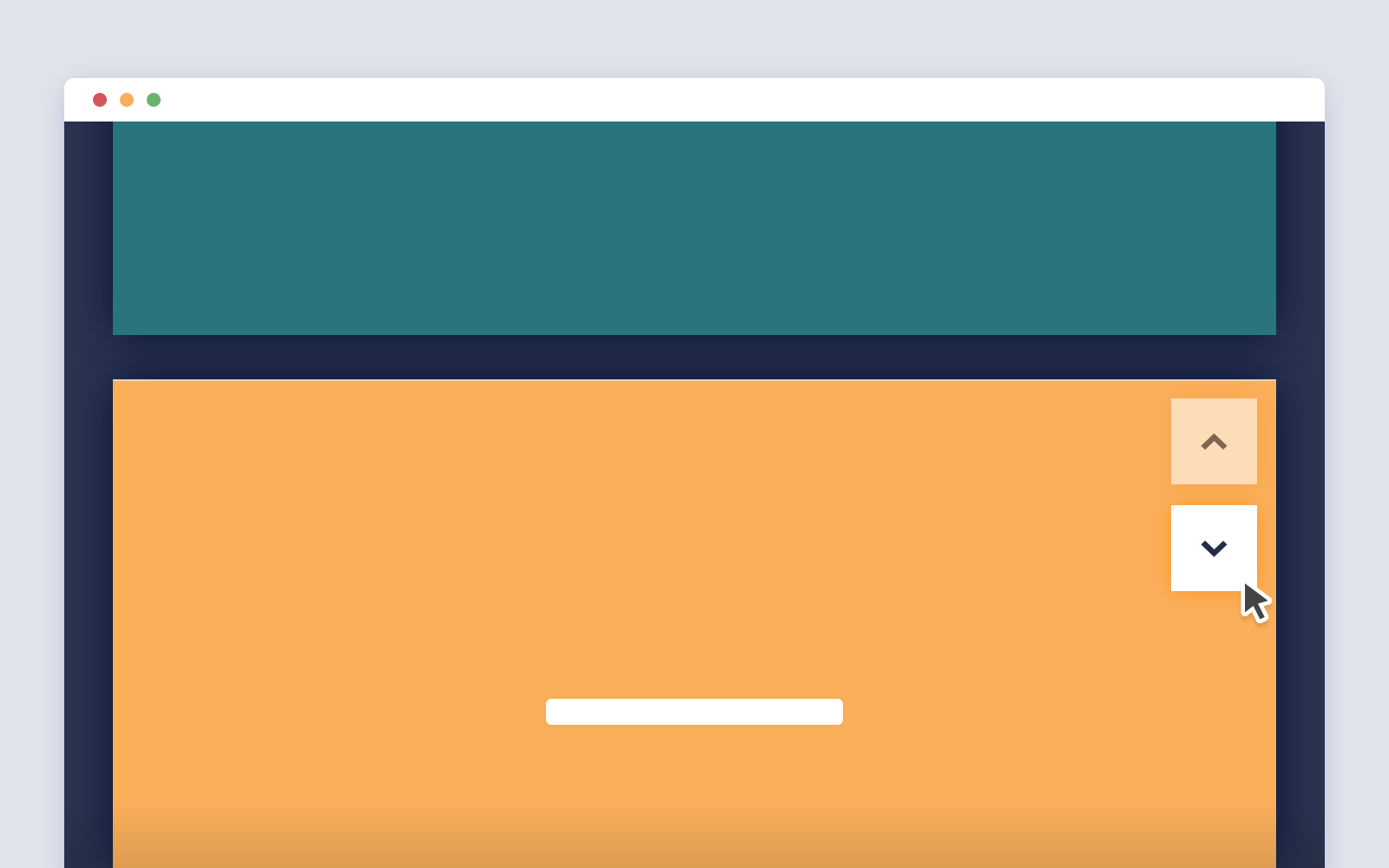
<nav>
<ul class="cd-vertical-nav">
<li><a href="#0" class="cd-prev inactive">Next</a></li>
<li><a href="#0" class="cd-next">Prev</a></li>
</ul>
</nav> <!-- .cd-vertical-nav -->
Adding style
All transformations have been created in jQuery using Velocity.js, therefore there isn’t much to explain about CSS. We simply set a height equal to 100vh for each <section> so that they cover the viewport entirely, plus we set background colors and images using:nth-of-type() selectors and data types.
.cd-section {
height: 100vh;
}
.cd-section:first-of-type > div {
background-color: #2b334f;
}
.cd-section:nth-of-type(2) > div {
background-color: #2e5367;
}
.cd-section:nth-of-type(3) > div {
background-color: #267481;
}
.cd-section:nth-of-type(4) > div {
background-color: #fcb052;
}
.cd-section:nth-of-type(5) > div {
background-color: #f06a59;
}
[data-animation="parallax"] .cd-section > div {
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
}
[data-animation="parallax"] .cd-section:first-of-type > div {
background-image: url("../img/img-1.jpg");
}
[data-animation="parallax"] .cd-section:nth-of-type(2) > div {
background-image: url("../img/img-2.jpg");
}
[data-animation="parallax"] .cd-section:nth-of-type(3) > div {
background-image: url("../img/img-3.jpg");
}
[data-animation="parallax"] .cd-section:nth-of-type(4) > div {
background-image: url("../img/img-4.jpg");
}
[data-animation="parallax"] .cd-section:nth-of-type(5) > div {
background-image: url("../img/img-5.jpg");
}
Events handling
We have been using two different approaches according to whether data-hijacking is off or on.
When data-hijacking = off, each section is animated according to its position relative to the viewport. E.g., for the scaleDown animation, we change the opacity, scale, translateY and boxShadowBlur values of the section > div elements:
//actualBlock is the section we are animation
var offset = $(window).scrollTop() - actualBlock.offset().top,
windowHeight = $(window).height();
if( offset >= -windowHeight && offset <= 0 ) {
// section entering the viewport
translateY = (-offset)*100/windowHeight;
scale = 1;
opacity = 1;
} else if( offset > 0 && offset <= windowHeight ) {
//section leaving the viewport
scale = (1 - ( offset * 0.3/windowHeight));
opacity = ( 1 - ( offset/windowHeight) );
translateY = 0;
boxShadowBlur = 40*(offset/windowHeight);
}
When data-hijacking = on, we define custom effects for each animation using Velocity UI Pack registration feature. For example, for the scale-down effect (scaleDown animation), we used:
$.Velocity
.RegisterEffect("scaleDown", {
defaultDuration: 800,
calls: [
[ { opacity: '0', scale: '0.7', boxShadowBlur: '40px' }, 1]
]
});