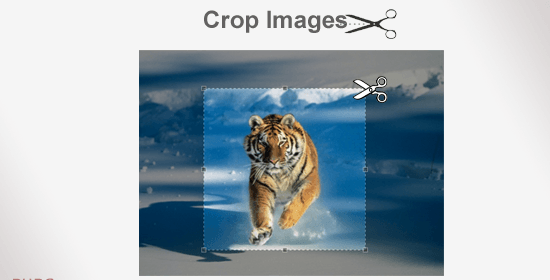
I have received many requests from my readers to write something on image crop in php, so today I am going to write this tutorial on Codinghelptech how to crop images with jQuery and PHP. I have used jCrop javascript library to perform this task with PHP its a very easy to implement and very useful for thumbnail generation. Hope you love this tutorial.
PHP Methods to save image:
<?php
$targ_w = $targ_h = 150;
$jpeg_quality = 90;
$src = 'demo_files/pool.jpg';
$img_r = imagecreatefromjpeg($src);
$dst_r = ImageCreateTrueColor( $targ_w, $targ_h );
imagecopyresampled($dst_r,$img_r,0,0,$_POST['x'],$_POST['y'],
$targ_w,$targ_h,$_POST['w'],$_POST['h']);
header('Content-type: image/jpeg');
imagejpeg($dst_r,null,$jpeg_quality);
?>
This will simply show image on crop if you want to save that image in some directory then make changes in last two line as below.
//header('Content-type: image/jpeg');
imagejpeg($dst_r,PATH_TO_SAVE_IMAGE,$jpeg_quality);
Javascript Configurations:
<script type="text/javascript">
$(function(){
$(\'#cropbox\').Jcrop({
aspectRatio: 1,
onSelect: updateCoords,
// minSize:[200,200], start minimum image size
// maxSize:[200,200], max size should be...
});
});
</script>