My readers continuously asked me to work on how to export html table data to excel, CSV, PNG, PDF, TXT, Doc, JSON & XML instead of copying the records manually. So I thought to share this wonderful jquery plugin I have come across via google to my readers.
This plugin is very easy to implement it in your projects who wants to export the html table data instantly.
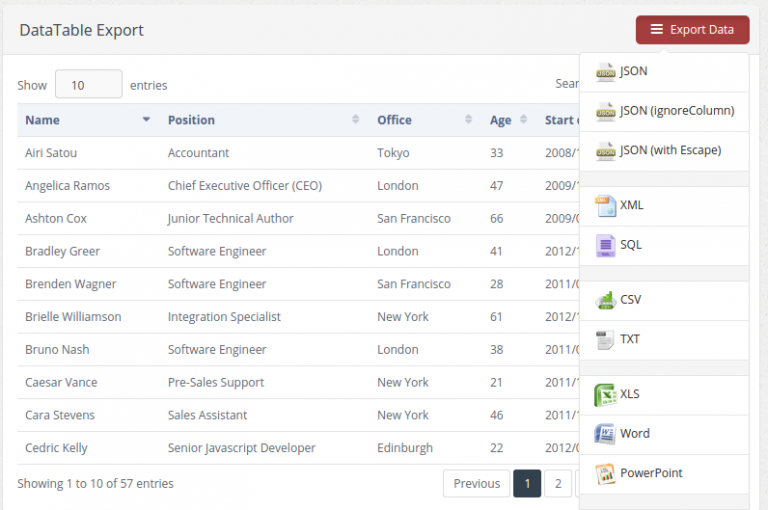
Beauty of this Export HTML table to Excel jQuery plugin is which allows you to download any html table data into all downloadable formats. This is the must required plugin for any reporting / statistics kind of projects
Export HTML Table Data to Excel Plugin Features
We can easily export any html tables to the following formats. Not only table to excel instead you can export html table data to CSV, Excel, PNG, JSON, PDF, JSON, SQL & XML etc
JSON
XML
PNG
CSV
TXT
SQL
MS-Word
Ms-Excel
Ms-Powerpoint
PDF
Installation
You need an jquery plugin to support this feature
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
In order to save the exported files into your machine, please include the below js in your html code
<script type="text/javascript" src="libs/FileSaver/FileSaver.min.js"></script>
Export html table data to Excel (XLSX) format
To export the table data in excel 2007 format, please include the below js in your html code
<script type="text/javascript" src="libs/js-xlsx/xlsx.core.min.js"></script>
Export html table data to PNG format
You need an below script to export html table data to PNG format. html2canvas.js.
I have added IE support also to export HTML table to PNG.
<!-- For IE support include es6-promise before html2canvas -->
<script type="text/javascript" src="libs/es6-promise/es6-promise.auto.min.js"></script>
<script type="text/javascript" src="libs/html2canvas/html2canvas.min.js"></script>
Export html table data to PDF format
<script type="text/javascript" src="libs/jsPDF/jspdf.min.js"></script>
<script type="text/javascript" src="libs/jsPDF-AutoTable/jspdf.plugin.autotable.js"></script>
Finally you have to include this table export plugin to work successfully in the html table
<script type="text/javascript" src="tableExport.min.js"></script>
Usage
<a href="#" onClick ="$('#tableID').tableExport({type:'json',escape:'false'});">JSON</a>
<a href="#" onClick ="$('#tableID').tableExport({type:'excel',escape:'false'});">XLS</a>
<a href="#" onClick ="$('#tableID').tableExport({type:'csv',escape:'false'});">CSV</a>
<a href="#" onClick ="$('#tableID').tableExport({type:'pdf',escape:'false'});">PDF</a>
PDF export using jsPDF
please use the below configuration to use jsPDF
$('#tableID').tableExport({
type:'pdf',
jspdf: {
orientation: 'p',
margins: {
left:20, top:10
},
autotable: false
}
});
Other Types
{type:'json',escape:'false'}
{type:'json',escape:'false',ignoreColumn:'[2,3]'}
{type:'json',escape:'true'}
{type:'xml',escape:'false'}
{type:'sql'}
{type:'csv',escape:'false'}
{type:'txt',escape:'false'}
{type:'excel',escape:'false'}
{type:'doc',escape:'false'}
{type:'powerpoint',escape:'false'}
{type:'png',escape:'false'}
{type:'pdf',pdfFontSize:'7',escape:'false'}