Today we are going to discuss about the Angular 7 routing.
Basically routing means switching between pages. You have seen many sites with links that direct you to a new page. This can be achieved using routing.
Let’s start angular 7 routing tutorial
Installing Routing
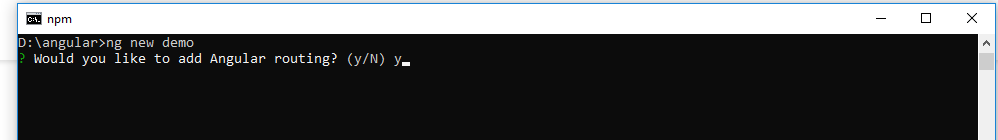
The Angular 7 comes with routing feature. When you will install the Angular 7 App, it will ask you to add Angular Routing to your project like below.

Press yes and hit enter will install the angular routing
Here the pages that we are referring to will be in the form of components. Lets create component and see how to use routing with it.
We need two component. To create component type below command and hit enter
ng generate component home ng generate component products
Router states are defined within an application by importing the RouterModule, and passing an array of Route objects into its forRoot method. For example, an array of routes for a simple application might look like this
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ProductsComponent } from './products/products.component';
const routes: Routes = [
{ path: 'home', component: HomeComponent },
{ path: 'products', component: ProductsComponent }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
Now create menu. To create menu open the app.component.html file and put the below html
<ul>
<li [routerLink]="['/home']">Home</li>
<li [routerLink]="['/products']">Products</li>
</ul>
<router-outlet></router-outlet>
You may notice we are using ‘routerLink’ directive. The Angular 7 Router provides the routerLink directive to create navigation links. This directive takes the path associated with the component to navigate to.
It was too easy no?
Lets explore more feature related to the route
Route Params
Creating routes with parameters is a common feature in web apps. You can create a route parameter using the colon syntax. This is an example route with an id parameter
{ path: 'product-detail/:id', component: ProductDetailComponent}
To access the id from the url. We need ‘ActivatedRoute’ class from the @angular/router package.
Add the below import into your component
import { ActivatedRoute, Router } from '@angular/router';
Then, create activeAouter variable of ActivatedRoute type like below
constructor(
private activeAouter: ActivatedRoute
) { }
Now you can access the id like below
this.activeAouter.snapshot.params['id']
After setup our component will looks like this
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute, Router } from '@angular/router';
@Component({
selector: 'app-product-detail',
templateUrl: './product-detail.component.html',
styleUrls: ['./product-detail.component.css']
})
export class ProductDetailComponent implements OnInit {
constructor(
private activeAouter: ActivatedRoute
) { }
ngOnInit() {
alert(this.activeAouter.snapshot.params['id']);
}
}
Route Guards
To control whether the user can navigate to or away from a given route, use route guards.
A route guard is a feature of the Angular Router that allows developers to run some logic when a route is requested, and based on that logic, it allows or denies the user access to the route.
You can protect the route by using the CanActivate interface available from the @angular/router package and extends the canActivate() method which holds the logic to allow or deny access to the route.
So, Lets create route guard
Type below command and hit enter to create guard
ng generate guard MyGuard
This will create Guard class with the canActivate method you can write your login inside the canActivate method and return true or false.
Then open the app.module.ts file and import this guard
import { MyGuardGuard } from './my-guard.guard';
hen add MyGuardGuard to the provider array
providers: [ MyGuardGuard ]
You can then protect a route with the guard using the canActivate attribute
{ path: 'product-detail/:id', canActivate:[MyGuardGuard], component: ProductDetailComponent}
We have learned angular 7 routing in this tutorial. If you have any question and query about angular 7 routing tutorial, please use the comment box.