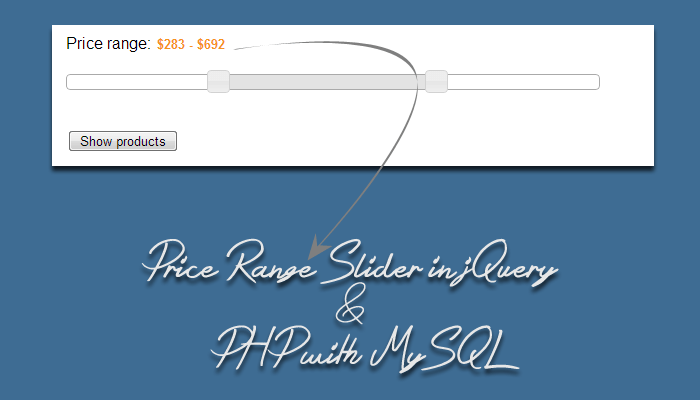
I have received many requests from my readers to create a price range slider, this article going to solve there problems so basically I used jQuery UI to perform this tutorial base which is jQuery and created a PHP and MySQL settings for ease of PHP Programmers so let see how it works and how to configure it in your websites. Mostly Developers use this slider in eCommerce sites where people can search products with price range.
Database Details:
database name => phpgang
table name => like
db.sql
Database file run in your MySQL to create database and add data in table.
--
-- Table structure for table `products`
--
CREATE TABLE `products` (
`id` int(10) NOT NULL AUTO_INCREMENT,
`product` text NOT NULL,
`price` float(5,2) NOT NULL,
`date` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP,
`status` int(1) NOT NULL DEFAULT '1',
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=4 DEFAULT CHARSET=latin1 AUTO_INCREMENT=4 ;
--
-- Dumping data for table `products`
--
INSERT INTO `products` VALUES (1, 'Product # 1', 70.54, '2014-01-06 03:20:23', 1);
INSERT INTO `products` VALUES (2, 'Product # 2', 300.00, '2014-01-06 03:20:23', 1);
INSERT INTO `products` VALUES (3, 'Product # 3', 805.88, '2014-01-06 03:20:42', 1);
db.php
Edit this file as per your database credentials, I used MySQLi as you know MySQL is deprecated in latest version and will be removed. I suggest all developers to user MySQLi in your PHP applications instead of MySQL.
<?php
define('DB_SERVER', 'localhost');
define('DB_USERNAME', 'username');
define('DB_PASSWORD', 'password');
define('DB_DATABASE', 'database');
$connection = mysqli_connect(DB_SERVER,DB_USERNAME,DB_PASSWORD,DB_DATABASE);
?>
index.php
Contains HTML and PHP code to select records from database and show the products those come in the rang of given price.
<?php
include('db.php');
if($_POST)
{
mysqli_real_escape_string($connection,$_POST['amount']);
$values = str_replace(' ','',$_POST['amount']);
$values = str_replace('$','',$values);
$values = explode('-',$values);
$min = $values[0];
$max = $values[1];
$res = mysqli_query($connection,'select `id`,`product`,`price`, DATE_FORMAT(`date`,"%D %b-%Y") as `date` from products where `price` BETWEEN "'.$min.'" AND "'.$max.'"');
$count = mysqli_num_rows($res);
$HTML='';
if($count > 0)
{
while($row=mysqli_fetch_array($res))
{
$id = $row['id'];
$product = $row['product'];
$price = $row['price'];
$date = $row['date'];
$HTML .= '<div>';
$HTML .= 'Product ID: '.$id;
$HTML .= '<br />Product Name: '.$product;
$HTML .= '<br />Price: <strong>$'.$price.'</strong> Posted on: '.$date;
$HTML .= '</div><br /><hr />';
}
}
else
{
$HTML='No Data Found';
}
}
else
{
$min = 30;
$max = 700;
$HTML='Search Products in range.';
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>How to create Price Range Slider in jQuery & PHP with MySQL | PGPGang.com</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<style type="text/css">
img {border-width: 0}
* {font-family:'Lucida Grande', sans-serif;}
</style>
<script type="text/javascript" src="jquery-1.8.0.min.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
</head>
<script type="text/javascript">
$(function() {
$( "#slider-range" ).slider({
range: true,
min: 0,
max: 1000,
values: [ <?php echo $min; ?>, <?php echo $max; ?> ],
slide: function( event, ui ) {
$( "#amount" ).val( "$" + ui.values[ 0 ] + " - $" + ui.values[ 1 ] );
}
});
$( "#amount" ).val( "$" + $( "#slider-range" ).slider( "values", 0 ) +
" - $" + $( "#slider-range" ).slider( "values", 1 ) );
});
</script>
<body>
<div>
<h2>How to create Price Range Slider in jQuery & PHP with MySQL Example => <a href="https://www.phpgang.com/">Home</a> | <a href="http://demo.phpgang.com/">More Demos</a></h2>
<form action="" method="post" id="products">
<div style="margin-left:20px">
<label for="amount">Price range:</label>
<input type="text" id="amount" name="amount" style="border:0; color:#f6931f; font-weight:bold;" readonly>
<br><br>
<div id="slider-range" style="width:80%;"></div>
<br><br>
<input type="submit" value=" Show products " />
<br><br>
<?php echo $HTML; ?>
</div>
</form>
</body>
</html>
In above code there is a range limit given min: 0, max: 1000, minimum is 0 and maximum is 1000 you can edit it as per your requirement and also can make it dynamic like in database you have product with min price and product with max price both are on your websites requirement. values: [ <?php echo $min; ?>, <?php echo $max; ?> ] this jQuery line used to show current selected rage and in this tutorial i have selected 30 to 700 and you can chose your own.
In PHP code i used to get products from database in selected rage in demo I added 3 dummy products with different values.
<script type="text/javascript" src="jquery-1.8.0.min.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
jQuery UI library and jQuery library required to perform Slider navigation.