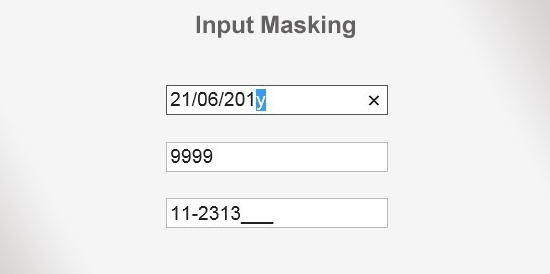
Today i have some requirement for masking on one of my project and i have used a masking lightweight library and i love it. So i have decided to write about it on Codinghelptech. Masking allows users to easily fix width of input boxes where you require input from user in a pacific format like dates, phone numbers etc.
Follow blow given instructions and implement masking in you website.
How to use it:
Include jQuery Library and jQuery Input Mask plugin.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<script src="dist/jquery.inputmask.bundle.min.js"></script>
Define your masks in your input boxes using data-inputmask attribute.
<input data-inputmask="'alias': 'date'" />
<input data-inputmask="'mask': '99-9999999'" />
Call the plugin
<script>
$(document).ready(function(){
$(":input").inputmask();
});
</script>